Step 1. Find Your Google Listing
One of the most common mistakes we see on websites is maps embedded only as a street address and not the actual Google My Business (GMB) Listing. If you’re only sharing the street address, you’re missing out on some key elements that could help with SEO.
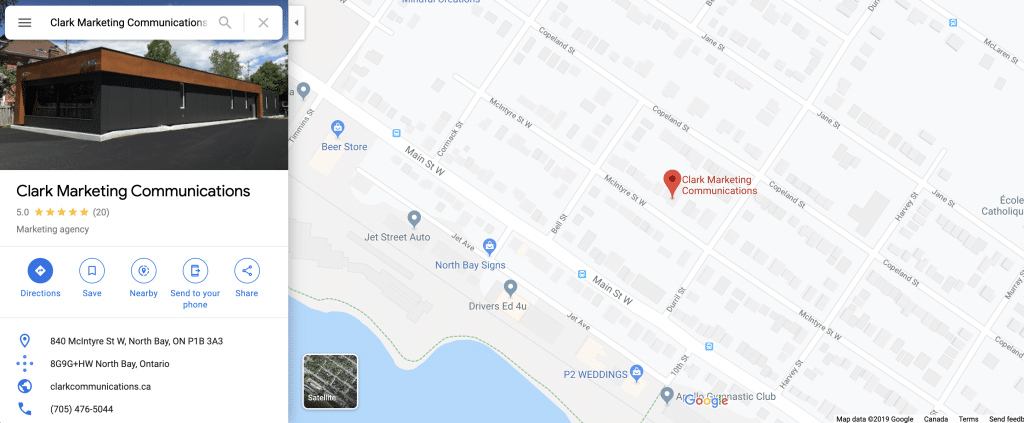
Go to maps.google.com and search for your Business Name and select it.

TIP: Don’t have a GMB?
Learn how to sign up / verify your Business on Google.
Step 2. Grab the Embed Code
Open the hamburger menu (

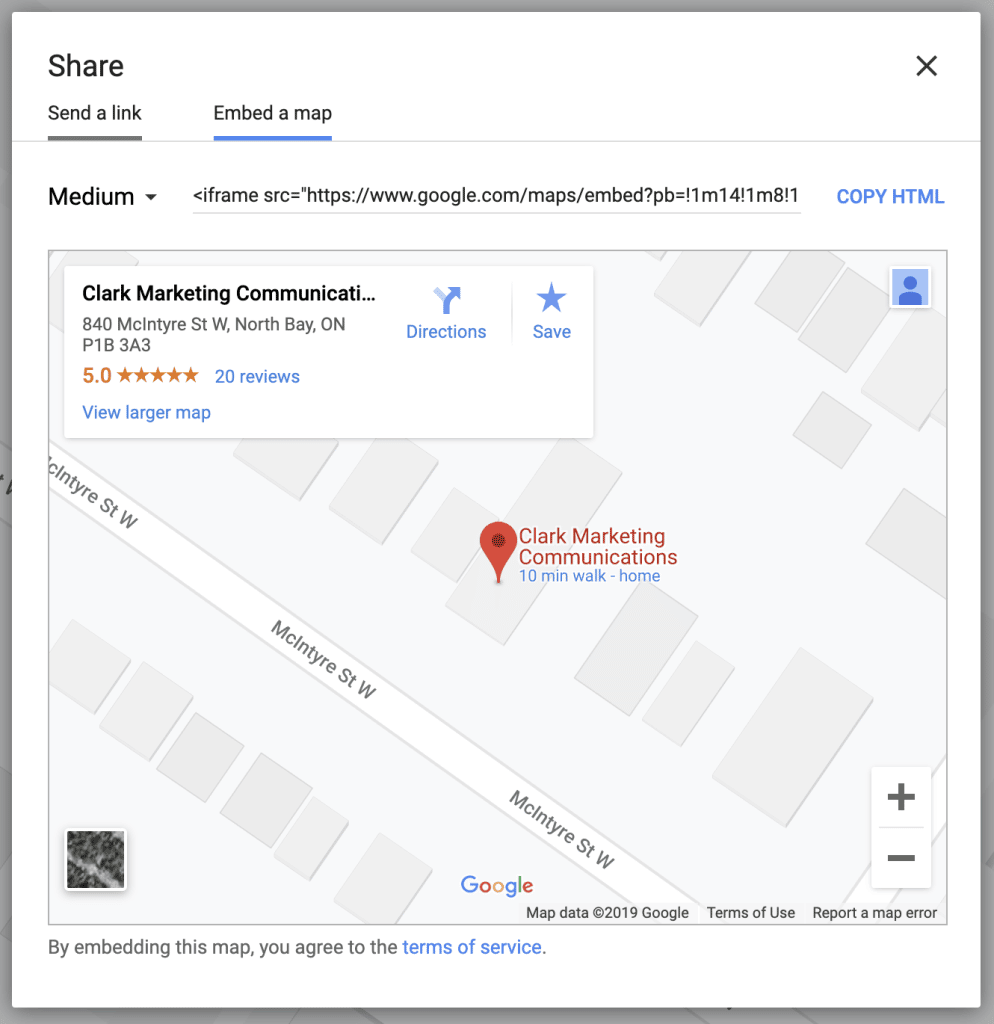
Then go the the “Embed a map” tab.

Copy the HTML for the <iframe> and paste it into an HTML element (text editor on previous versions of WordPress) on your webpage.
Step 3. Make it Responsive
By default, Google will set the width to a specific pixel dimension, but to make the map resize on different devices, you just need to make a small change to the embed code.
Simply delete the width="600" height="450" attributes from the embed code, and replace it with style="width: 100%; height: 450px" to make it responsive.
… and that’s it!
Congrats! Now your beautiful map will show up a the proper width view on all devices – whether it be a smart phone, a desktop or a tablet.
High five for making your website that much better!

